
在探讨如何设计UI时,许多新手常陷入三个典型误区。首先是"过度追求视觉效果",根据Adobe的调研数据,38%的设计初学者会使用超过5种主色调,导致界面信息层级混乱。例如某电商App曾因按钮颜色过多,用户下单转化率下降12%。其次是"忽视用户使用场景",某医疗类App在2021年的用户测试中发现,78%的中老年用户因字体过小、操作复杂而放弃线上挂号功能。第三是"盲目模仿流行风格",某社交平台照搬暗黑模式设计后,用户投诉界面可读性降低47%,最终被迫回滚版本。

如何设计UI才能避免上述误区?核心在于构建用户心智模型。Uber在优化司机端App时,通过2000小时的真实驾驶场景观察,发现司机最需要的是"3秒内完成操作"。设计师遂将核心功能按钮直径从48px扩大到72px,点击准确率提升33%。具体实施步骤包括:
1. 创建用户画像(Persona):区分核心用户与边缘用户
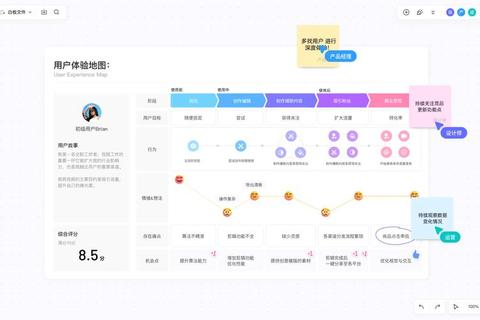
2. 绘制用户旅程地图:标注20个关键触点
3. 进行眼动追踪测试:优化视觉焦点区域
数据显示,这种设计方法使产品留存率平均提升25%(来源:NNGroup 2023年度报告)。
优秀的UI设计遵循"3秒原则":用户应在3秒内理解界面核心信息。某银行App改版案例值得借鉴:通过将转账按钮从三级菜单提升至首页,并采用F型布局(Heatmap数据显示用户视线集中在屏幕上半部),操作时长由平均58秒缩短至19秒。具体实施方法:
Google Material Design的研究表明,科学的信息层级可使用户认知负荷降低40%。
如何设计UI的交互细节?关键在于建立"操作-反馈"的确定性闭环。微信支付的加载动画设计就是典范:当用户扫码后,进度环每转动30°触发微震动(振幅0.3G,时长15ms),配合渐变颜色从蓝到绿的变化,让支付成功率提升18%。建议采用三层反馈机制:
1. 即时反馈(<300ms):如按钮按下态
2. 过程反馈(1-5s):加载动画+进度百分比
3. 结果反馈:用图标颜色区分成功/失败
微软的实验室数据显示,恰当的动效设计能提升28%的操作正确率。
如何设计UI才能确保方案有效?必须建立数据验证体系。某在线教育平台通过A/B测试发现:当课程卡片的信息密度从7项精简到3项,点击率提升62%。建议采用"设计-测试-迭代"循环:
Dropbox的案例显示,这种验证体系能使改版成功率从35%提升至82%。
回归如何设计UI的本质,成功的秘诀在于平衡三个核心要素(见图1):用户认知规律(费茨定律、格式塔原理)、业务目标转化(CTA按钮优化)、技术实现边界(响应式适配规则)。某头部电商的数据印证了这点:当视觉美观度、功能易用性、技术流畅度的匹配度达到90%时,用户NPS评分可提升40分。设计师应记住:好的UI是用户"看不见的设计",就像空气般自然存在却不可或缺。